最近這兩周由於 Angular 2 已經來到了 RC5 版本,且 Angular CLI 也來到了 1.0.0-beta.11-webpack.2 版本,正式改用 webpack 作為 Angular 2 今後的模組管理工具,專案的整體編譯速度比以前用 SystemJS 快了好幾倍,我們用的非常開心。但唯獨有一點不太理想,就是當 Angular CLI 升級後所建立的專案,在 Visual Studio Code 裡面一直會出現討厭的警告訊息 ( 紅色下曲線 ),在經過幾天的消化與研究之後,終於發現原來是 Visual Studio Code 與 TypeScript 的問題,欲知詳情,請繼續看下去!
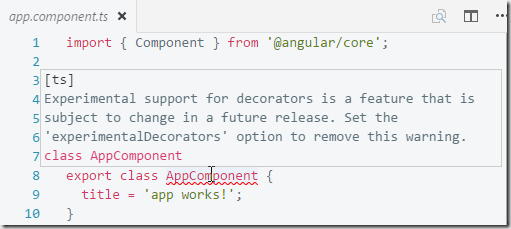
我們先來看看這個惱人的錯誤畫面:

只要有用到 Decorators 的地方,就會出現這個警示訊息,從錯誤訊息中可以得知,這個 Decorators 其實還是一個實驗性的功能,他未來可能會被加到 ECMAScript 2016 (ES7) 規格中,只是目前這份規格尚未推出正式版,因此才會顯示這個警告。
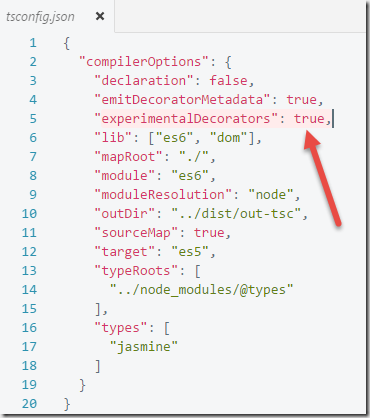
但是解決方法也很簡單,只要到 tsconfig.json 設定 experimentalDecorators 為 true,照理說就可以消除這個錯誤訊息,如下圖示:

先前在 Angular 2 RC4 的時候並沒有這個狀況,當我們將專案升級至 RC5 並且用 Angular CLI 1.0.0-beta.11-webpack.2 建立新專案後才有的問題,卡了我們好幾天的時間都無解。
我今天突然想到 Angular 2 RC5 已經改用 TypeScript 2.0.0 Beta 版本來編譯所有 *.ts 程式碼,或許跟這個部分有關係,幾經研究之下,試圖去查找 Visual Studio Code 與 TypeScript 之間的關係,這才發現原來 Visual Studio Code 內建的 TypeScript 語言服務 (Language Service) 預設是採用 TypeScript 最新的穩定版,而當 Visual Studio Code 在對專案中的 *.ts 做即時分析與檢查時,會直接參考 Visual Studio Code 所設定的那個版本來直接,這當然也包含會自動讀取專案目錄內的 tsconfig.json 設定檔。
最後我在 Visual Studio Code 官方文件的 TypeScript Programming with Visual Studio Code 頁面找到了 Using Newer TypeScript Versions 這個章節,這裡有教我們如何修改 Visual Studio Code 指定的 TypeScript 版本,當我設定過去之後,所有問題就自然解決了,心中真是一陣暢快啊! ^_^
以下就是解決此問題的方法與步驟:
- 在專案目錄下找到 tsserver.js 檔案,這個檔案應該會放在 node_modules/typescript/lib 這個路徑下
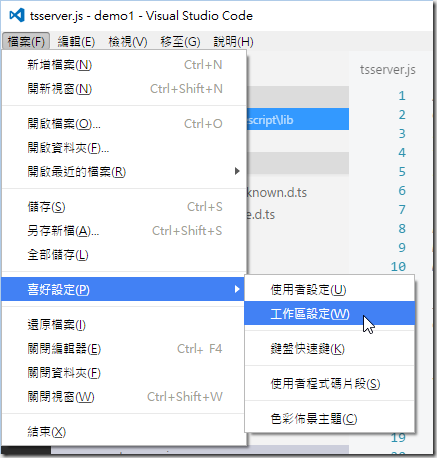
- 開啟專案的工作區設定,開啟後會自動在專案建立 .vscode/settings.json 檔案

- 接著請在此檔案設定 typescript.tsdk 參數,並指向 node_modules/typescript/lib 這個路徑:
{
"typescript.tsdk": "node_modules/typescript/lib"
}
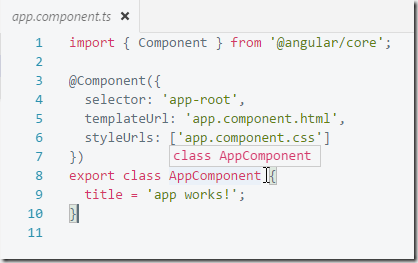
- 接著請重開 Visual Studio Code 編輯器,所有警告訊息都自動消失了,耶~~~~~~

相關連結