現在有越來越多純前端框架推出,但無論你用哪種前端框架,最終都還是需要後端 API 才能建構出一個完整的網站,以及提供身份驗證與授權等需求。為此微軟 Azure 推出了一個全新的服務叫做 Static Web Apps (SWA) (靜態網站應用程式),不單單讓你部署前端應用程式,還幫你搞定了 API Gateway 與身份認證等常見需求,同時還結合了前端開發常見的 API 整合功能,進一步降低前後端整合門檻。今天這篇文章我主要以 Azure Static Web Apps 的命令列工具為例 (Static Web Apps CLI),帶大家走一遍從安裝到部署的完整過程。

安裝 Azure Static Web Apps CLI
-
安裝 Node.js LTS
choco install nodejs-lts -y
-
安裝 Azure Static Web Apps CLI
npm install -g @azure/static-web-apps-cli
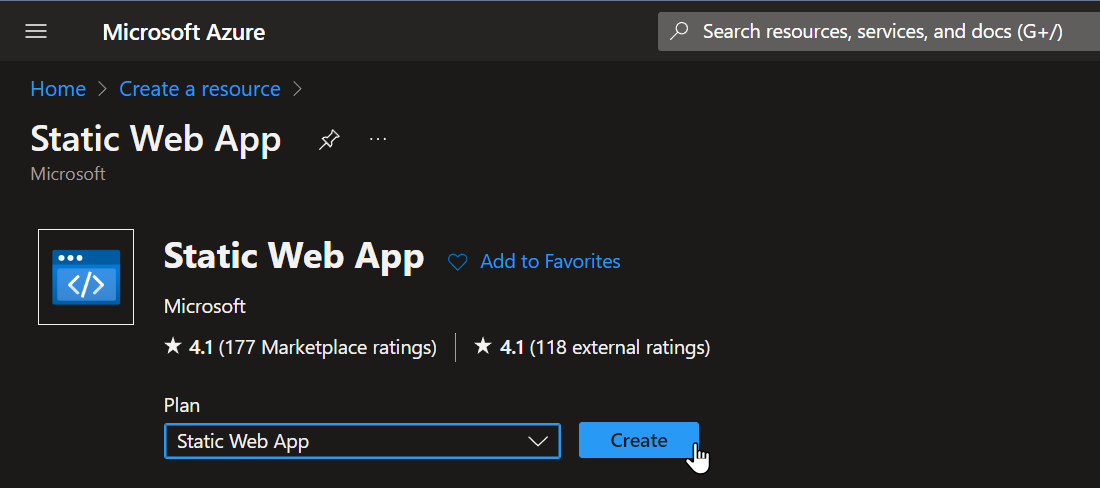
建立 Azure Static Web Apps 資源
建立資源相對簡單,本文就不再贅述建立細節:

-
登入 Azure CLI
az login
-
選擇 Subscription
az account set -s 'Azure Sponsorship'
-
建立 Resource Group
az group create --location 'eastasia' --resource-group 'MyResourceGroup'
-
建立 SWA app
az staticwebapp create --location 'eastasia' --resource-group 'MyResourceGroup' --name 'MyAppName'
部署 Angular 應用程式到 SWA
由於 SWA 支援 30+ 套不同的前端框架,所以只要是知名的前端框架,都可以非常輕鬆的透過 SWA 進行管理,以下是體驗的過程。
-
建立 Angular 範例專案
ng new demo1 --routing --style css
cd demo1
-
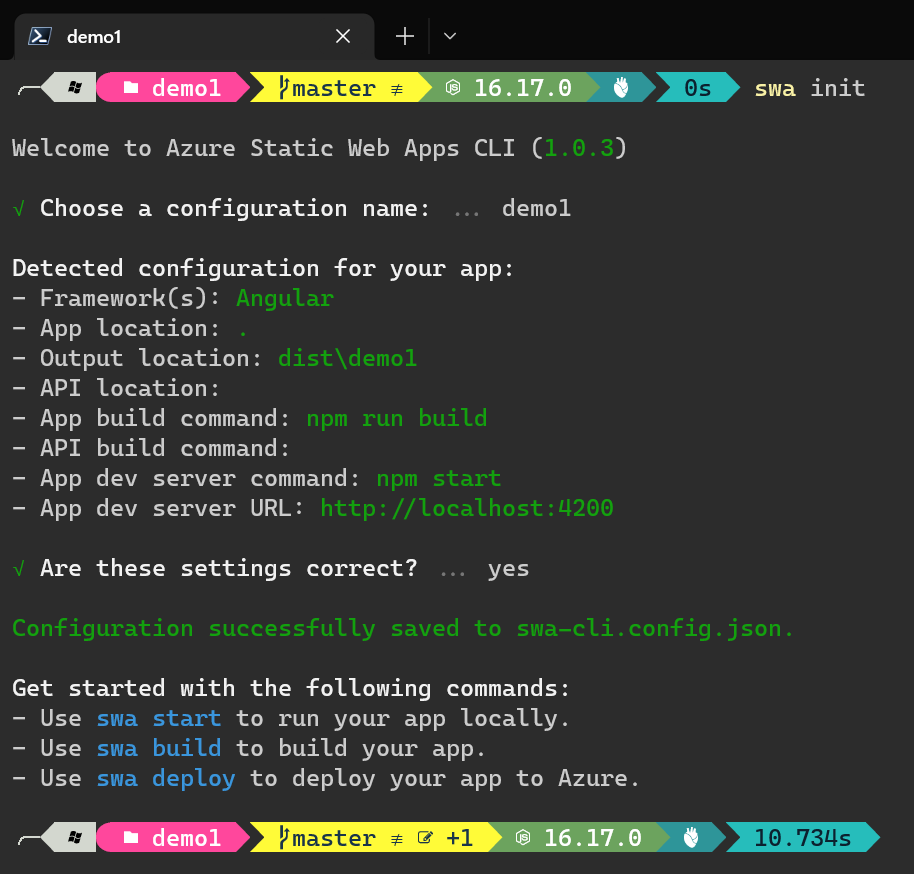
初始化 SWA 設定
由於 SWA 預設支援 Angular 前端框架,所以他會自動判定你目前的專案類型,並且自動幫你設定好所有預設值!
swa init

這個命令會產生一個 swa-cli.config.json 檔案。
-
透過 SWA 進行本機開發
swa start
他背後其實就是幫你執行 npm start 而已,命令可以自行從 swa-cli.config.json 設定檔中調整!
-
透過 SWA 進行本機建置
swa build
他背後其實就是幫你執行 npm run build 而已,命令可以自行從 swa-cli.config.json 設定檔中調整!
-
透過 SWA CLI 登入 Azure
swa login
如果想重新登入其他的帳戶,可以改用以下命令:
swa login --clear-credentials
選好 tenant 與 subscription 之後,預設會在當前目錄下建立一個 .env 環境變數檔,日後在執行 swa deploy 的時候都會自動參考這個檔案。
-
透過 SWA 進行預覽環境部署
你可以先測試一下部署的過程,但不會真的部署:
swa deploy --dry-run
實際部署命令
swa deploy
預設會部署到 preview 環境,並非正式的 production 環境!
-
透過 SWA 進行正式環境部署
swa deploy --env production
部署任意 HTML 靜態檔案到 SWA
如果你只是單純的想發佈 HTML 靜態網頁,那麼你可以這樣用:
-
準備一個空專案
mkdir demo2
cd demo2
# 建立一個用來存放要發佈到 SWA 的目錄
mkdir public
# 接著將網頁檔案全部放入這個 public 資料夾
注意: 你不能把要部署的檔案放在專案根目錄下!
-
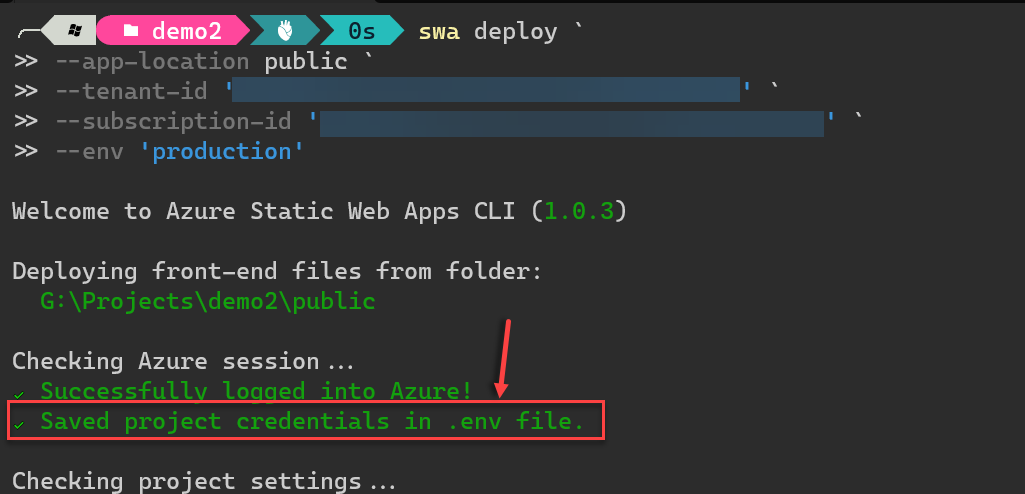
不用準備 swa-cli.config.json 設定檔,直接部署!
Bash
swa deploy \
--app-location public \
--tenant-id '76275315-xxxx-xxxx-xxxx-a329d6222150' \
--subscription-id 'f906b2b8-xxxx-xxxx-xxxx-98933aae8ac6' \
--env 'production'
PowerShell
swa deploy \
--app-location public \
--tenant-id '76275315-xxxx-xxxx-xxxx-a329d6222150' \
--subscription-id 'f906b2b8-xxxx-xxxx-xxxx-98933aae8ac6' \
--env 'production'
上述命令由於有指定 Tenant ID 與 Subscription ID 的關係,如果當前目錄沒有 .env 環境變數檔存在的話,他會自動幫你建立該檔案,並寫入這兩個參數的值。

下次執行該命令就不用寫這麼長了:
swa deploy --app-location public --env 'production'
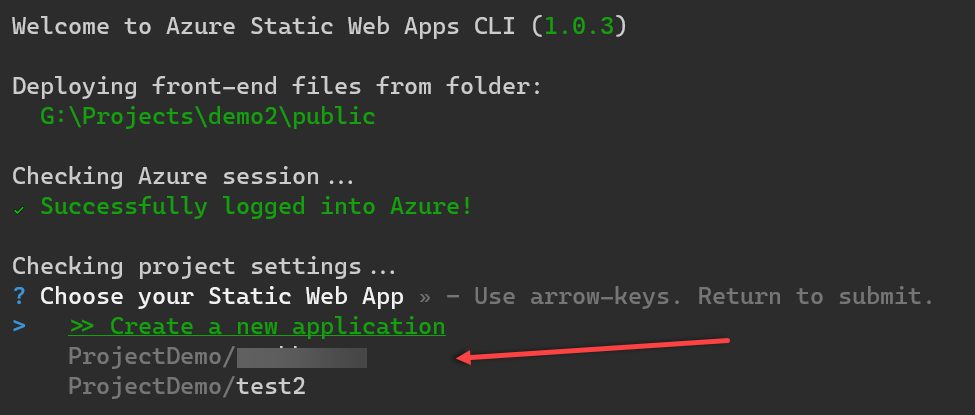
因為你已經指定 Tenant ID 與 Subscription ID 的關係,部署的過程中會主動問你要部署到哪一個 SWA 應用程式中,如下圖示:

如果不希望每次都輸入,那就要靠 swa init 初始化 swa-cli.config.json 設定檔!
偵錯技巧
有時候 SWA CLI 執行時可能不如預期,所以若要偵錯的話,可以嘗試加入 --verbose=silly 參數,他就可以顯示最完整的執行紀錄給你看!👍
swa deploy --app-location public --env 'production' --verbose=silly
注意事項
其實使用 Azure Static Web Apps 的最佳實務是一律透過 CI/CD 來完成部署,而非手動部署,但我個人通常在導入 CI/CD 的過程,一定會先設法能夠手動部署,確保每個細節我都能理解,以免自動化的過程中出現一些鬼打牆的事件。果不其然,手動部署的過程也確實遇到了很多問題,也都一一回報到 GitHub 列管:
另外,部署後的檔案是完全無法瀏覽的,你無法透過 FTP 或是透過 Azure Portal 查看你到底部署了什麼檔案上去,所以你基本上還是透過 CI/CD 自動化部署才是王道,這樣你才有機會從 CI/CD 的平台查看實際部署上去的檔案!👍
相關連結