在 Visual Studio 2010 之前的版本所支援的 Code Snippet 種類非常有限,只有在編輯 C#、Visual Basic 與 XML 時可以使用而已,但到了 Visual Studio 2010 又新增了 JavaScript、HTML 以及 SQL 語法等 Code Snippet 支援,在寫程式時就更加方便了,在這裡我必須要推薦這套 Snippet Designer 擴充套件,他能幫我們用更人性化的方式管理我們常用的或內建的 Code Snippet 程式碼片段。
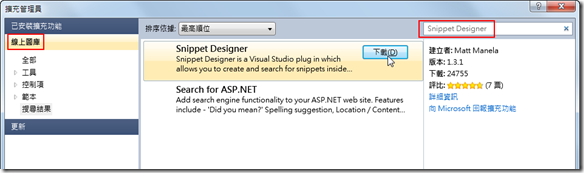
你可以從 Visual Studio 2010 的擴充管理員進行套件安裝,開啟後點選 線上圖庫 分類,然後在右上角的搜尋文字框輸入 Snippet Designer 就可以查到 Snippet Designer 項目。

要能活用這個 Snippet Designer 擴充套件,主要有兩個部分必須瞭解:
- 管理現有的 Code Snippet
- 快速建立自訂的 Code Snippet
§ 管理現有的 Code Snippet
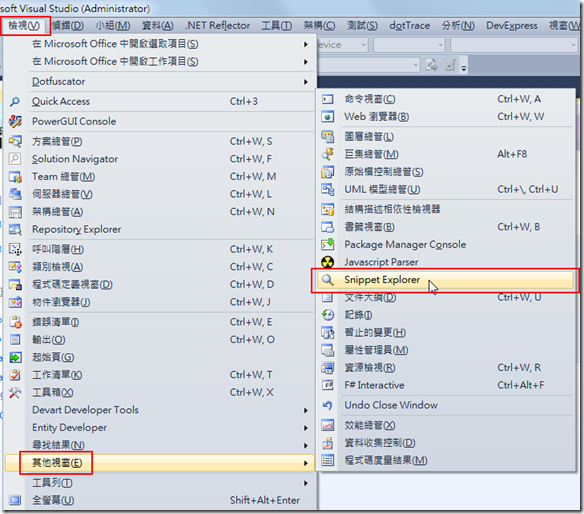
安裝好 Snippet Designer 擴充套件並重開 Visual Studio 2010 之後可以從 [檢視] / [其他視窗] / [Snippet Explorer] 開啟 Snippet Explorer 視窗:(點圖可放大)

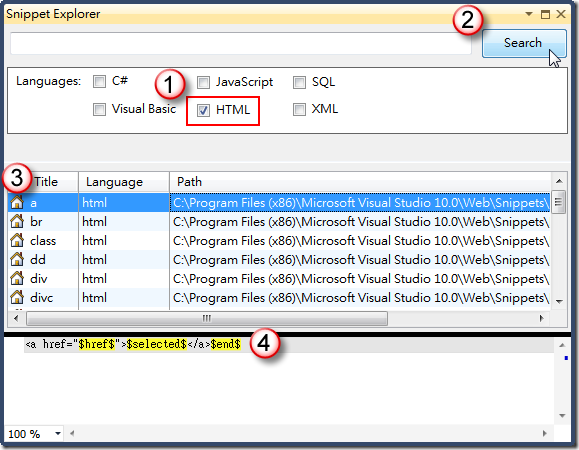
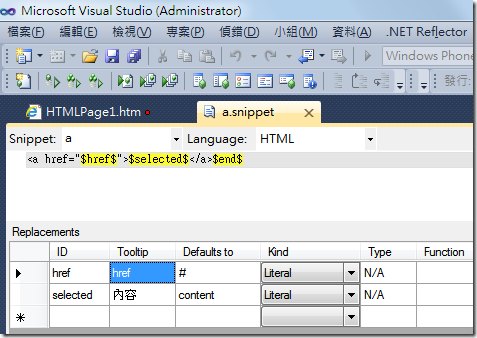
開啟 Snippet Explorer 視窗後,可以發現有個文字搜尋框,還可以選擇你要搜尋哪幾種 Language (程式語言) 的 Code Snippet,當你僅勾選 HTML 語言並按下 Search 之後,你即可瀏覽在 HTML 編碼環境下所有可用的 Code Snippet,這些大部分都是 Visual Studio 2010 內建的 Code Snippet,當你選中如下圖的 a 這一項的時候,在下面的視窗會看到這個 Code Snippet 的詳細內容,其中標示黃底色的就是 Code Snippet 的 代入變數 (Replacement):

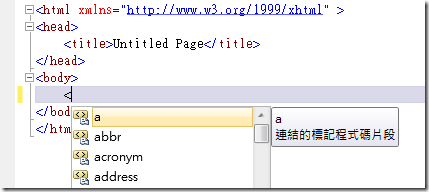
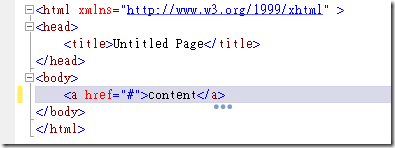
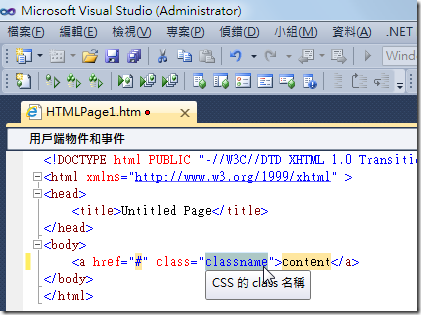
由於在 HTML 編輯環境下使用 Code Snippet 的方式比較特別,因此我在使用上特別多做說明,如上圖的 Code Snippet,我們直接開啟一份 HTML 文件來實驗一下,在 HTML 環境下使用 Code Snippet 都必須先輸入一個小於符號 ( < ) 才會出現 Code Snippet 的選項,如下圖示:

這時當你輸入完 <a 之後按下一個 Tab 鍵就會輸出 Code Snippet 的內容,這時你再按下 Tab 鍵就會在不同的 代入變數 (Replacement) 之間跳動並可輸入文字,最後按下 Enter 鍵完成輸入:

我們看看前面幾張圖的 Snippet Explorer 視窗的標號 4 的地方,這裡有個特殊的變數叫做 $end$ 代表著當你按下 Enter 結束時鍵盤游標應該停留在哪個位置,其他的部分都是 代入變數 (Replacement) 。
假設我們要將 a 這個 Code Snippet 修改成必須輸入一個 class 屬性才行,這時我們直接從 Snippet Explorer 視窗在 a 這個 Code Snippet 上用滑鼠左鍵點兩下即可開啟 Snippet Designer 內建的 Code Snippet 編輯器 (如下圖示)。

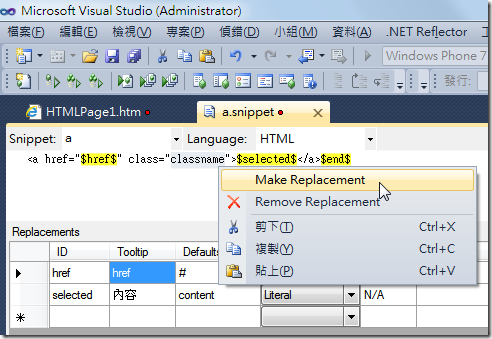
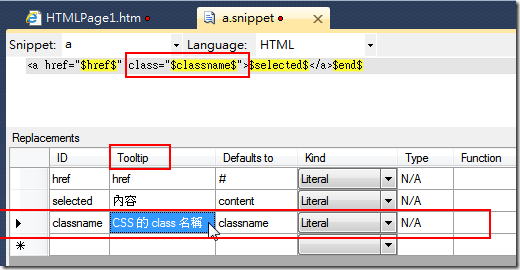
這時我們先將 Code Snippet 的內容內容修改成我們要新增上去的 class 屬性,class 屬性的內容給他一個暫時的變數名稱,假設我們設定為 classname,這時用滑鼠選取 classname 並按下滑鼠右鍵再點選 Make Replacement 即可將該名稱轉變成一個 Code Snippet 的 代入變數 (Replacement):

設定好變數名稱之後建議可以修改 Tooltip 欄位的資料,好讓你日後在使用 Code Snippet 能出現提示文字

最後我們直接按下儲存鍵存檔,Visual Studio 2010 不需要重開,該 Code Snippet 的修改立即生效,這時我們在回到 HTML 文件裡使用 Code Snippet 就可以看到變更了,而且還有我們設定的 Tooltip 提示文字,如下圖示:

相較於其他程式語言的 Code Snippet 也都是用這種方式管理的,使用上可說是非常簡單,不需要學習複雜的 Code Snippet 的 XML 定義格式就能夠編輯與管理 Code Snippet!
§ 快速建立自訂的 Code Snippet
除了修改內建的 Code Snippet 以外,我們自己寫的程式碼通常也都會有一些常用的程式碼片段,我們可以多利用建立自訂的 Code Snippet 來幫助我們加快程式編碼的速度,以下就是利用 Snippet Designer 快速建立 Code Snippet 的方式。
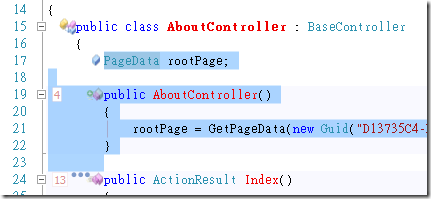
假設我們有一個 ASP.NET MVC 的 Controller,每次新增一個 Controller 都需要新增一個建構子,而且還需要設定一個類別層級的變數與一些建構子內的程式碼,我們希望將這段程式碼片段變成一個 Code Snippet 就可以先將你想建立 Code Snippet 的程式碼片段選取起來:

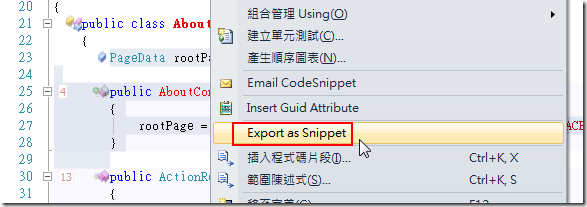
然後按下滑鼠右鍵選擇 Export as Snippet

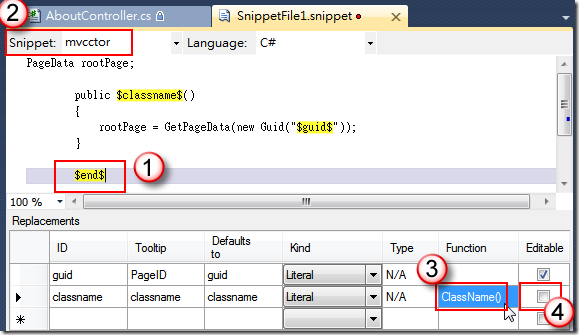
這時除了用我們在文章前段說明的編輯方法將 代入變數 (Replacement) 設定好之外,還有 5 個地方必須注意:
- 設定這個 Code Snippet 在輸入完成之後鍵盤游標要停留的位置,如下圖示我們在標號 1 的地方
- 設定 Snippet 的名稱,如下圖示我們在標號 2 的地方設定了 mvcctor 名稱
- 因為我們所建立的 Code Snippet 是個建構子 (Constructor),其內容必須抓取目前所在類別的名稱,這時我們必須使用到 Code Snippet 的 Function 來產生預設內容,如下圖示我們在標號 3 的地方輸入 ClassName() 即可。
- 這裡的 classname 方法名稱其實不需要手動輸入,我們可以在 classname 的 Editable 取消勾選掉即可不讓使用者對這個變數進行輸入。

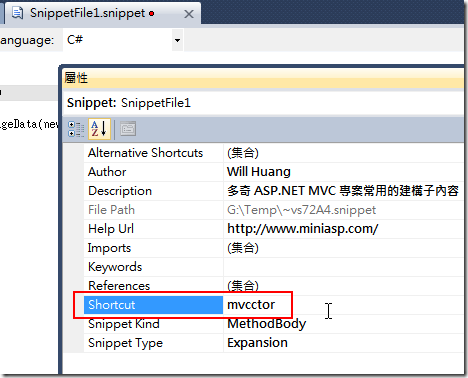
第 5 個是設定這個 Code Snippet 相關屬性,其中包括一個最重要的 Code Snippet 的捷徑名稱,可以讓我們在程式碼編輯器中快速的啟動 Code Snippet,這時我們必須按下 F4 功能鍵開啟屬性視窗,並輸入必要的捷徑 (Shortcut) 名稱,如下圖示:

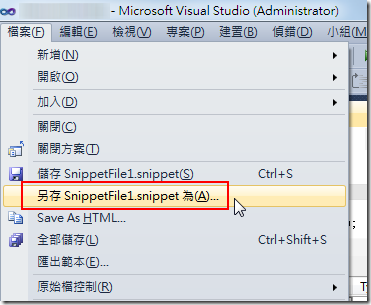
最後我們將已經設定完成的 Code Snippet 另存新檔:

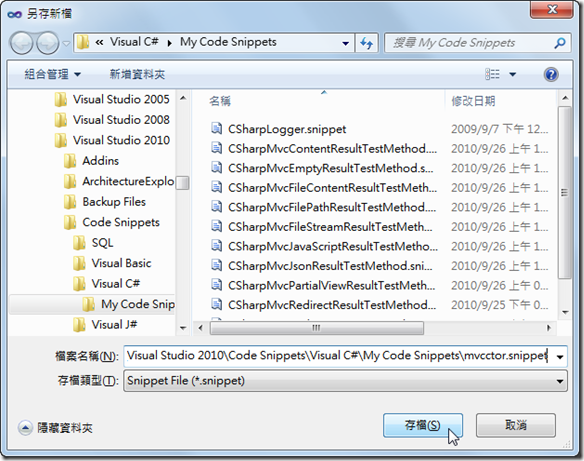
預設其實不需要在特別指定路徑與檔名,直接按下存檔即可。以下是預設路徑與圖示:
%USERPROFILE%\Documents\Visual Studio 2010\Code Snippets\Visual C#\My Code Snippets

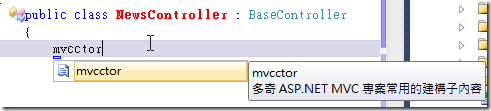
以下是使用自訂 Code Snippet 時的畫面圖示:


大家都知道 Code Snippet 是個好物,但以往編輯 Code Snippet 並不方便,都要學習 Code Snippet 專屬的 XML 語法來設定,不過現在有了 Snippet Designer 擴充套件,從現在起建立 Code Snippet 已經不是難事,日後只要建立起自己常用的程式碼片段,甚至是修改掉現有的內建 Code Snippet,相信對日常的開發作業都能有所幫助。
相關連結