之前練習 Visual Studio 2015 的時候,都是直接到 Microsoft Azure 上直接建立 VM 進行測試,測試過程一直都非常順利。今天正式將 Visual Studio 2015 CTP 5 安裝到我的筆電上,但過程卻不太順利,因為每當我建立起一個 ASP.NET MVC 6 專案,該專案總是永遠無法建置成功,研究到最後終於發現,原來問題是卡在 Git 這個環節,這個詭異的問題,就讓我娓娓道來吧。
首先,先利用 Visual Studio 2015 建立起一個 ASP.NET 5 Starter Web 專案,不過當專案被建立後,卻完全無法偵錯,原因出在建置動作一直無法完成,這個問題牽涉的技術領域還蠻廣的,我覺得這並不是一般 ASP.NET 開發人員能夠理解的範圍。

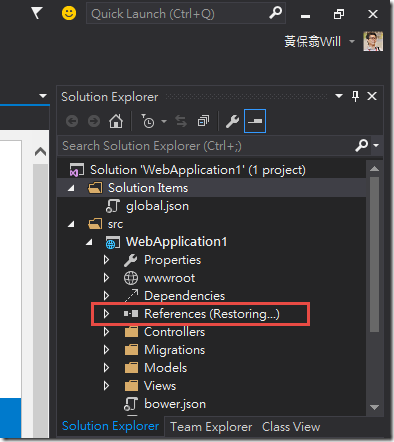
不但建置沒有完成,在 方案總管 (Solution Explorer) 也會看到 References 節點會一直出現 (Restoring…) 的訊息,但事實上根本與 References 一點關係都沒有,NuGet 套件老早就下載完了!

由於 ASP.NET 5 與 Visual Studio 2015 採用了全新的專案架構,整合了市面上知名的前端流程工具,如 Grunt, Bower 等,也整合了 Node.js 下的 npm 工具。在這些工具裡,Bower 更結合了 Git 工具,用來取得 Bower 套件內容,傳統 ASP.NET 開發人員,似乎很難懂得這麼多東西,我想未來這可能是 ASP.NET 開發人員進入 ASP.NET 5 的一點小小障礙吧。
由於專案一直停留在建置中的狀態,導致專案無法執行,也無法偵錯,什麼事都不能做,Visual Studio 2015 就像是當掉了一樣,第一次遇到這種情況還真的很無助。
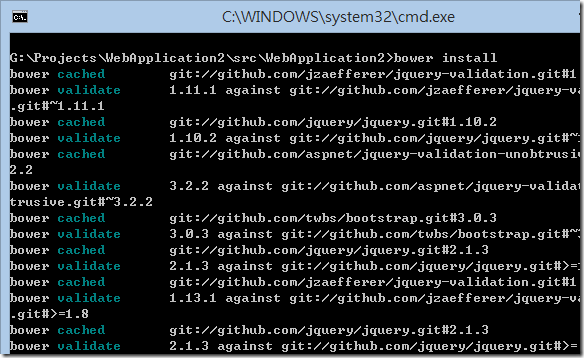
由於我之前研究過 Grunt 與 Bower,我先進入命令提示字元輸入 grunt,結果卡在 bower install 這個工作。所以我改打指令 bower install,結果卡在其中一步,也就是安裝 jquery 套件的時候一直無法完成 bower validate 動作,如下圖示:

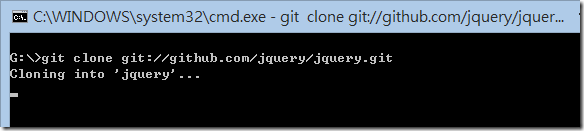
我想了很久,想說來嘗試看看直接執行 git clone git://github.com/jquery/jquery.git 看看,果不其然,真的卡在這個步驟!

※ 這個網址是用 git:// 這種通訊協定,Git 通訊協定走的是 Port 9418,如果你的上網環境會阻擋不知名的埠號 (Port) 可能要特別注意。
這個連不上的問題,我在幾個月前其實有遇過,也就是使用 Git 通訊協定下載 GitHub 儲存庫時,會有連線速度過慢或是根本無法連上的情況,只是當時並沒有找出原因 ( 懷疑這根本是 GitHub 網站的問題 ),不過今天終於被我找到替代方案了!
由於 GitHub 提供了四種通訊協定可以下載 Git 儲存庫,分別是:
- Git 通訊協定 ( git://github.com/jquery/jquery.git )
- SSH 通訊協定 ( git@github.com:jquery/jquery.git )
- HTTPS 通訊協定 ( https://github.com/jquery/jquery.git )
- Subversion 通訊協定 ( https://github.com/jquery/jquery )
Bower 套件預設採用 Git 通訊協定,套件大多都放在 GitHub 上,偏偏在 GitHub 的 Git 通訊協定是最不穩定的一個存取管道,網路速度也超級慢,這次又遇到 jQuery 專案比較大,下載時間較長,導致卡住的機會又更高。所以如果要從 GitHub 存取 Git 儲存庫,建議還是多採用 SSH 與 HTTPS 通訊協定最為穩定可靠,因此我的替代方案就是設定 Git 的全域設定值 ( --global ),預設將所有 git:// 網址都自動替換成 https:// 網址,設定的方式只要輸入以下指令即可:
git config --global url."https://".insteadOf git://
設定完成之後,所有問題都解決了!Git 終於可以成功 clone 儲存庫,Bower 終於可以正確安裝套件,Grunt 終於可以完整執行,Visual Studio 2015 終於可以成功建置,這完全就是一個食物鏈啊!>"<
相關連結